draw() : Déplacer un cercle ou laisser une trace sur l'écran
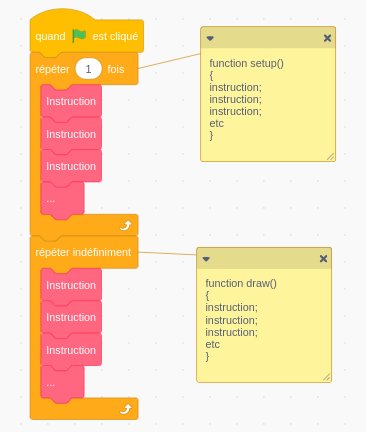
En Scratch, ce serait :

1) Dessiner un cercle
Pour cela, vous pouvez utiliser la fonction circle() (cercle) dans OpenProcessing par exemple.
On ne peut pas l'utiliser ci dessous, car le petit programme que l'on utlise ici est basé sur une ancienne version de P5js dans lequel cette fonction n'existait pas encore.
Donc, on va utiliser la fonction ellipse() qui existe depuis le début. Une ellipse est un ovale avec une largeur et une hauteur.
ellipse(100,200,90,80) dessine un ovale dont la position est x=90, y=120 avec une largeur de 90 et une hauteur de 120.
2) Faire bouger un cercle avec la souris
Pour faire bouger le cercle, nous allons utiliser la fonction draw()
Contrairement au code que l'on met à l'intérieur de la fonction setup() qui n'est exécuté qu'une seule fois, le code à l'intérieur de la fonction draw() (ce qui veut dire dessiner) s'éxécute en permanence. Donc si l'on dessinne le cercle dans la fonction draw, le cercle est constamment dessiné.
Si on le dessine là ou se trouve la souris (dont la position est toujours (mouseX,mouseY) alors le dessin va pouvoir être dessiné à des positions différentes en fonction de l'endroit où se trouve la souris.
Donc cela fonctionne, mais comme l'écran du programme (le canvas) n'est pas effacé à chaque fois... les andien dessins de cercles restent.
Faisons donc un petit changement :
Je vous laisse étudier le code pour voir pourquoi cela change par vous-même !!!